In this blog post we will discuss about the different Promise Methods in JavaScript. But before going ahead, let's see briefly what a promise is.
What is a Promise?
A Promise is a proxy for a value not necessarily known when the promise is created.
It allows you to associate handlers with an asynchronous action's eventual success value or failure reason. This lets asynchronous methods return values like synchronous methods: instead of immediately returning the final value, the asynchronous method returns a promise to supply the value at some point in the future.
At any point, a Promise is in one of these 3 states:
- pending: initial state, neither fulfilled nor rejected.
- fulfilled: meaning that the operation was completed successfully.
- rejected: meaning that the operation failed giving out some error.
Now moving onto the different Promise Methods. These methods are usually helpful in complex use cases and while dealing with multiple promises.
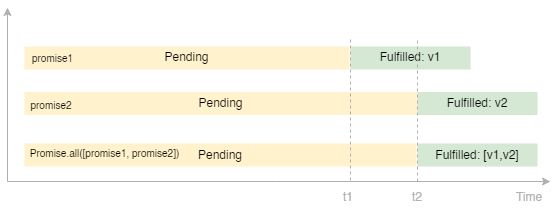
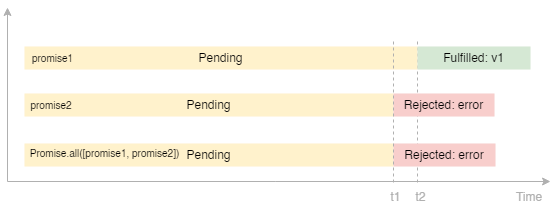
Promise.all method
The Promise.all() method takes an iterable of promises:
Promise.all(iterable);
Promise.all method will run all the promises until one of the following conditions is met:
- All of the promises are resolved, which in turn will resolve the promise returned by this method.
- Any one of the promise fails, which will immediately reject the promise returned by this method.
Promise.all can't handle partial failures. Means if any of the promise is rejected, then the entire process stops. I'm attaching 2 images below that perfectly summaries this process.


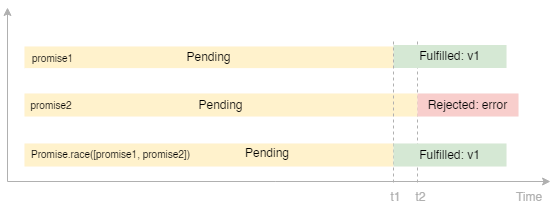
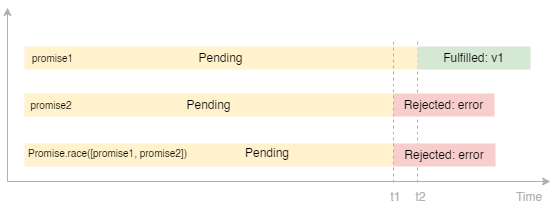
Promise.race method
The Promise.race() method takes an iterable object of promises:
Promise.race(iterable);
Promise.race method returns a new promise that fulfills or rejects as soon as there is one promise that fulfills or rejects. When any one of the promises passed into the method is settled (i.e., either fulfilled or rejected, but not pending), the method returns a promise that fulfills or rejects with the value or reason from that promise.
The Promise.race() method is similar to Promise.all(), but the major difference is that Promise.race does not wait for all promises to be resolved before returning a resolved promise. I'm attaching 2 images below that perfectly summaries this process.


Promise.any method
The Promise.any() method takes an iterable object of promises:
Promise.any(iterable);
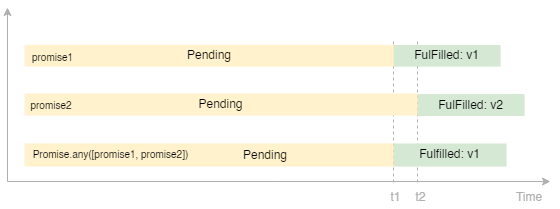
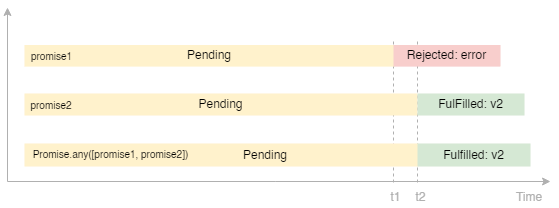
If one of the promises in the iterable object is fulfilled, the Promise.any() returns a single promise that resolves to a value which is the result of the fulfilled promise.
The Promise.any() returns a promise that is fulfilled with any first fulfilled promise even if some promises in the iterable object are rejected.
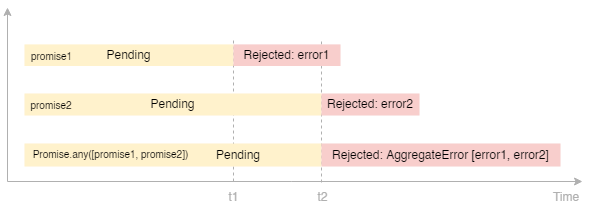
If all promises in the iterable object are rejected or if the iterable object is empty, the Promise.any() return a promise that rejects with an AggregateError containing all the rejection reasons. The AggregateError is a subclass of Error.
In short, the Promise.any method will resolve whenever any one of the promises is resolved (even if any other promises was already rejected) and will only get rejected when all the promises gets rejected. I'm attaching 3 images below that perfectly summaries this process.



Promise.allSettled method
The Promise.allSettled() method takes an iterable of promises:
Promise.allSettled(iterable);
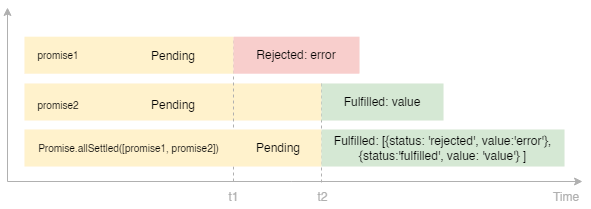
Promise.allSettled() method accepts a list of Promises and returns a new promise that resolves only after all the input promises have settled, either resolved or rejected.
Unlike the Promise.all() method, this will not fail once the first promise is rejected. Instead, it’ll return a list of values. These values will be objects, with two properties:
- The status of the returned promise (either rejected or fulfilled)
- The value of the fulfilled promise or the reason why a promise was rejected
I'm attaching an images below that perfectly summaries this process.

Thank you for reading this. The images are courtesy of the website JavaScript Tutorial. The content is sourced from MDN Docs and various other corners of the internet. I hope you liked this.